CONTEXT:
About the Project
Goal:
This is a 1 week self developed UX/UI exercise based on my personal interest in Horoscope readings. The goal is to develop a simple, easy to read, and modern application that adds a little entertainment, while provide convenient personalized horoscope reading on a daily, weekly, and monthly basis. Additionally, presenting a quick compatibility test that adds a bit more fun and user specific functionality to the overall experience.
Type:
Myself
Duration:
1 Weeks
Skills:
Figma, Adobe Illustrator
1. Developing Information Structure

It is important to understand the functions that are important in making this experience enjoyable and remove unnecessary assets that will complicate the navigation process. Also, it is an organization structure that acts as a blueprint to the development process of the app. Allowing the designer (myself) to have a clear understanding of where each functionality will lead to.
2. User Journey

This step allows the designer (myself) to analyze the steps a potential user will follow through based on two possibilities, New User or Returned User. This allows me to document interaction patterns between the user and the interface to remove any unneeded app functions.
3. Visual Branding



Branding is a crucial part of the design making. It provides a direct impact on the users' experience navigating through the app. The choice of typography is more rounded that expresses a sense of friendliness and welcomeness. Creating a great balancing with the colour palette, with the overall beige that leans towards a pastel, soft, but still allows an impressive contrast with the green to highlight information hierarchy and priority.
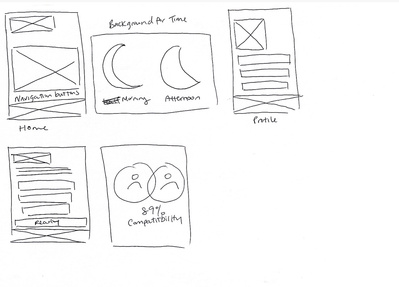
4. Rough Sketch Wireframes


Sketching out a general look of the important screens is a process that acts as a brainstorming session on how I want the interface to appear and where each element will place.
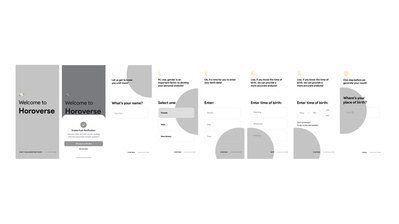
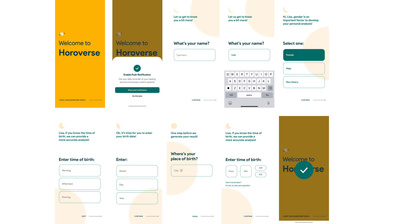
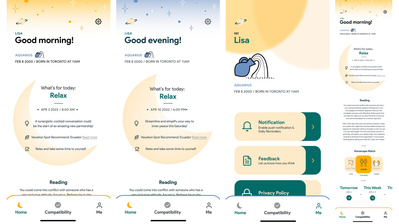
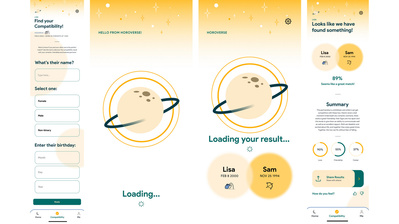
5. Low-fidelity



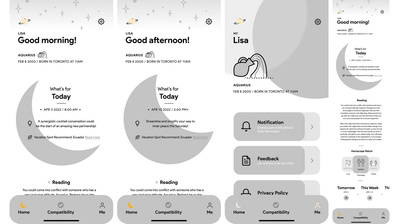
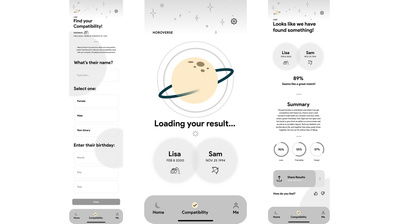
6. High Fidelity





To expand further on with this project, I could be developing on more functionality of the app to make more components easily
interactive, since not everything at the moment is interactive. Possibly quiz functions and allow interactions between users so it's
not simply a horoscope reading app, but building a horoscope community.
